浏览器内核和浏览器软件之间有密切的联系,它们是浏览器的两个不可分割的组成部分。
例如,Google Chrome 和 Microsoft Edge 使用的是 Chromeium/Blink 内核,Mozilla Firefox 使用的是 Gecko 内核,Safari 使用的是 WebKit 内核。
尽管浏览器软件可以根据自身需求进行自定义和优化,但浏览器内核对于浏览器的性能、渲染效果、兼容性和安全性有着重要的影响。 因此,浏览器软件的开发者通常会选择一个适合其需求的可靠和高效的浏览器内核作为基础,然后根据自身需求添加功能和进行界面设计,以提供给用户一个完整的浏览器软件。
浏览器内核
常见的浏览器软件,如IE/Edge,Chrome,Safari,Firefox等,它们都属于浏览器应用程序,或者称为浏览器软件。 浏览器软件的主要功能就是向服务器发出请求,并获取资源,然后在窗口中展示这些资源(要能支持),如html文档,或是pdf,图片等其他类型。
浏览器软件是基于浏览器内核构建的应用程序。它提供了用户界面、工具栏、菜单等浏览器的外观和操作功能。 浏览器软件是用户与浏览器内核进行交互的桥梁,用户通过浏览器软件来打开、浏览和操作网页。 浏览器软件通常会选择特定的浏览器内核作为其核心引擎。不同的浏览器软件可以使用相同的浏览器内核,也可以选择不同的内核。
浏览器内核是浏览器软件的核心组件,负责解析和渲染网页内容。它决定了浏览器如何解析和显示网页的元素、布局、样式和交互。 浏览器内核的选择直接影响了浏览器的功能、性能、兼容性和安全性。
浏览器内核通常由两个主要组件组成:渲染引擎和 JavaScript 引擎。
渲染引擎(Rendering Engine)
也称为布局引擎或浏览器引擎,它负责解析 HTML、XML、CSS 等网页文件,并将其转化为可视化的内容。 渲染引擎处理网页的布局、样式、图像、文本等,将它们组合在一起以创建最终的网页呈现效果。不同浏览器内核的渲染引擎可以实现不同的渲染效果和速度。
常见的渲染引擎包括:
- Chromeium/Blink(Google Chrome、Microsoft Edge)
- Gecko(Mozilla Firefox)
- WebKit(Safari)
- Trident(Internet Explorer)
示例:写个简单的页面,包含html和css文件,在浏览器软件中打开时,看到的就是渲染后的效果。
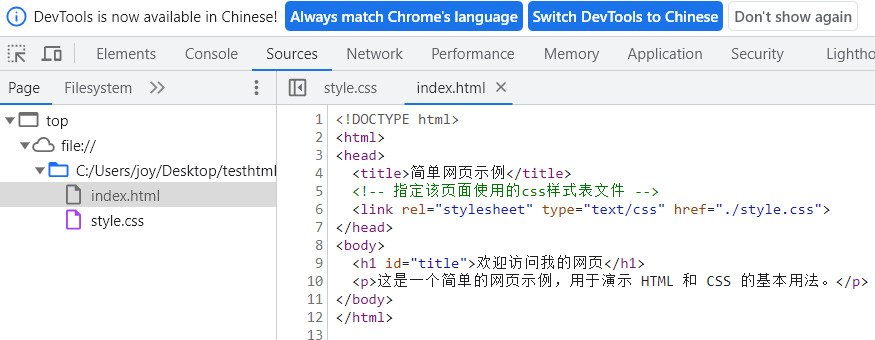
index.html文件:
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html>
<head>
<title>简单网页示例</title>
<!-- 指定该页面使用的css样式表文件 -->
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
<h1 id="title">欢迎访问我的网页</h1>
<p>这是一个简单的网页示例,用于演示 HTML 和 CSS 的基本用法。</p>
</body>
</html>
style.css文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
h1 {
color: #fc0202;
text-align: center;
font-size: 24px;
margin-top: 50px;
}
p {
color: #3cff00;
font-size: 16px;
text-align: center;
margin-top: 20px;
}
body {
background-color: black;
}
使用浏览器打开网页,在浏览器控制台中,就可以看到原始的文件,对应实际编写的文件内容
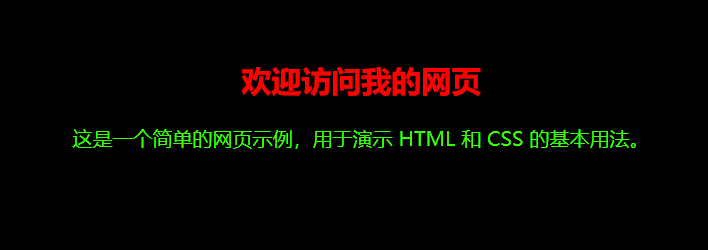
而浏览器软件经过渲染内核,会把文件中的标签,样式表等信息解析,最终根据指定的要求画出对应的效果,这就是用户看到的渲染后的页面效果:
浏览器软件完成了文件下载,以及渲染显示的功能。
补充
需要知道一点,不同的浏览器内核渲染效果是可能不同的,所以网页开发如果需要在不同浏览器内核中都能正确显示,是需要在不同内核的浏览器中测试的。 尽管html和css是有规范的,(由网络标准化组织 W3C(万维网联盟)维护)。但是,各家浏览器内核并没有完全遵从这些规范,甚至还开发自己的特有扩展, 因此可能会导致兼容性问题,本质就是没有完全遵从规范,所以页面的实际渲染效果在不同的浏览器内核可能会有差异。 这点,有点类似C语言的国际标准和各家编译器的具体实现,各家编译器也有自己的扩展,导致编写的C源文件不一定能完全兼容所有的C编译器。
JavaScript 引擎
JavaScript 是一种用于在网页上实现交互和动态效果的脚本语言。JavaScript 引擎负责解释和执行 JavaScript 代码,使网页能够动态地响应用户的操作。 不同的 JavaScript 引擎之间可能存在一些差异,如性能表现,内存管理。标准支持,(不同的 JavaScript 引擎在对 ECMAScript 标准(JavaScript 的规范) 的支持上可能有所差异),优化策略(JavaScript 引擎可以应用各种优化技术来提高执行性能。这包括即时编译(Just-in-Time Compilation)、 内联缓存(Inline Caching)、循环展开(Loop Unrolling)等。不同的引擎可能在优化策略和技术上有所不同,从而影响性能表现 )。
常见的 JavaScript 引擎包括:
- V8(Google Chrome、Microsoft Edge)
- SpiderMonkey(Mozilla Firefox)
- JavaScriptCore(Safari)
- 其他
JavaScript(JS)脚本是 Web 2.0 的核心技术之一,通过 JavaScript,开发者可以在网页上实现丰富的交互和动态效果,例如表单验证、异步数据加载、 实时更新等。JavaScript 脚本可以响应用户的操作、处理用户输入、与服务器进行通信,并根据需要动态修改页面内容和样式。比如各种网站上常见的登录功能, 登录后,页面显示对应用户的账户信息,购物网站,视频网站推送用户潜在感兴趣的内容。这样,网页的形式虽然一样, 但是不同的登录用户,看到的有效内容却各不相同,实现了“动态”的效果。
示例:简单示例,在上例中修改,每隔1秒改变标题的颜色。
index.html文件:为标题添加id元素;添加js脚本,并使用defer属性,在HTML 文档完全解析和渲染完成后再执行 JavaScript 代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<title>简单网页示例</title>
<!-- 指定该页面使用的css样式表文件 -->
<link rel="stylesheet" type="text/css" href="./style.css">
<!-- 添加一个该页面使用的js脚本 -->
<script src="./script.js" defer></script>
</head>
<body>
<h1 id="title">欢迎访问我的网页</h1>
<p>这是一个简单的网页示例,用于演示 HTML、CSS 和 JavaScript 的基本用法。</p>
</body>
</html>
script.js文件:使用DOMContentLoaded事件,将颜色切换代码添加到回调中。
1
2
3
4
5
6
7
8
9
10
document.addEventListener('DOMContentLoaded', function() {
var title = document.getElementById('title');
var colors = ['red', 'blue', 'green'];
var index = 0;
setInterval(function() {
title.style.color = colors[index];
index = (index + 1) % colors.length;
}, 1000);
});
重新打开 index.html ,可以看到,标题颜色会按照红蓝绿每隔1秒变化。达到了一个简单的动态效果。
补充:在chrome中,在地址栏输入 chrome://version/可以查看到相关js引擎版本。
双内核浏览器
双内核浏览器是指在同一个浏览器软件中同时集成了两个不同的浏览器内核,用户可以根据需要切换使用不同的内核来访问网页。 这样的浏览器可以提供更广泛的网页兼容性和更多的选择。
双内核浏览器中内核的切换方法主要包括:
用户界面切换:双内核浏览器提供了用户界面选项或按钮,允许用户手动选择使用哪个内核来加载网页。用户可以根据需要切换内核,以获得最佳的网页显示效果。 比如国内一些浏览器的“高速模式,兼容模式”,其实就是切换浏览器内核。
根据网页标识切换:双内核浏览器根据网页的特定标识或属性来自动切换内核。一般在
<head>标签内部,通过检查网页的DOCTYPE声明或其他元数据信息等来判断使用哪个内核加载网页。内核嵌入切换:双内核浏览器可以根据特定网页的需求在运行时切换内核。例如,如果某个网页需要使用特定内核才能正确显示,浏览器会自动切换到相应的内核。